Museum websites are chock full of content. Not only do they offer standard business information such as location, contact, and hours of operation, but they also include collections, exhibit and exhibition pages, events, educational content, and often robust blogs with serialized stories, news, and other features.
Organizing all this content into an intuitive menu system is a challenge in its own right. (We wrote about this in our article Anatomy of Museum Information Architecture.) But establishing a set of clear top level menu terms and well-organized and intuitive submeus is just one facet of an effective museum navigation system. Once all your pages are categorized, sorted out, and stacked in a menu, there is an entirely different dimension to consider—the relative weight and priority of pages under any particular heading.
Most website menus offer dropdown selections from each main menu header. But using a mega menu allows you to more robustly emphasize, organize, and prioritize content. Instead of simply listing subpages, a mega menu allows you to group and display subpages in ways that reflect their relative importance.
A well designed mega menu offers viewers an opportunity to survey the breadth of your content before they begin to click and explore your pages. Mega menus provide context to submenus, calling out featured content from more utilitarian links. They can include images, they can be broken into sections, and even display dynamic content such as upcoming exhibitions, and featured posts and featured events.
Since museums have such a wide array of content, of various kinds, they are a prime candidate for the use of mega menus.
Examples of Museum Mega Menus
Denver Institute of Nature and Science
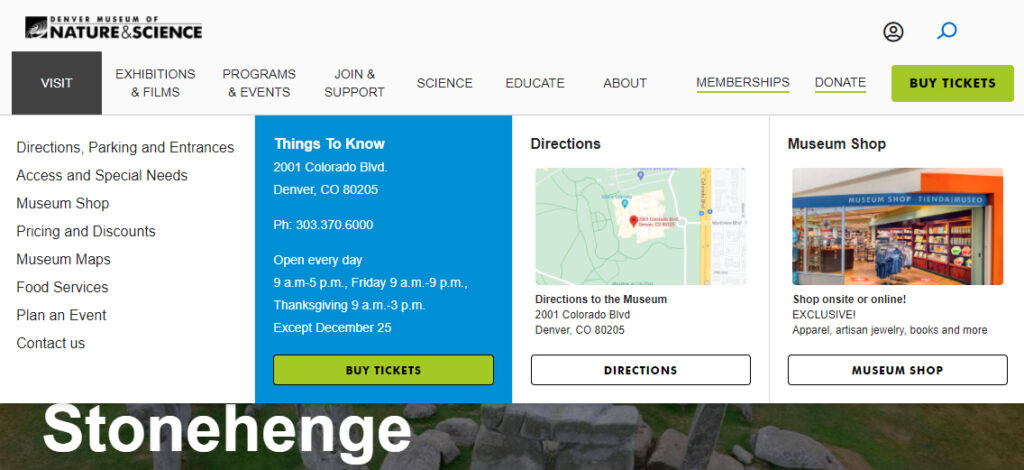
One excellent example can be seen on the Denver Institute of Nature and Science website. As you hover over their main menu, each section drops a multi-column mega menu. The first column of each contains a simple list of links similar to any drop down menu. But then additional columns are used to call out important information, giving emphasis to prioritized items. For example, their Visit menu uses the second column, highlighted in blue, to provide basic visitor information along with a “Buy Tickets” call-to-action button. The next two columns provide directions with a map, and highlight the museum’s shop.

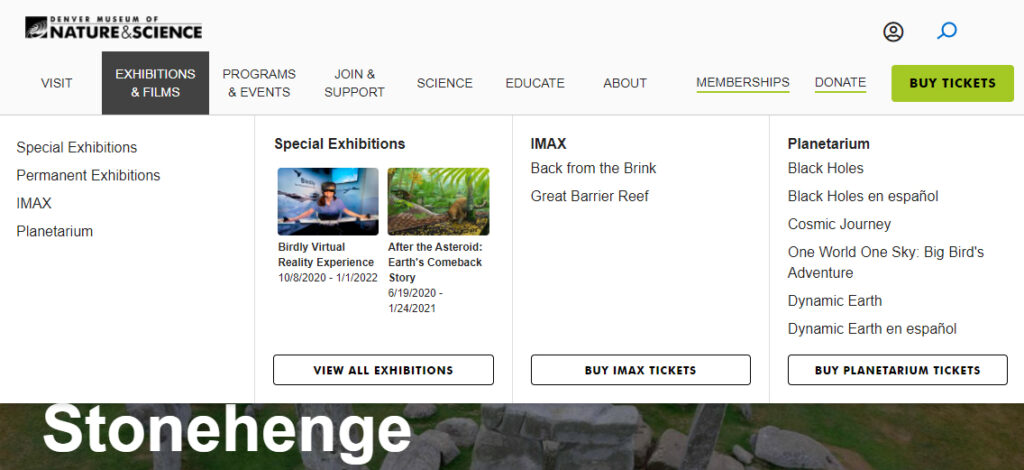
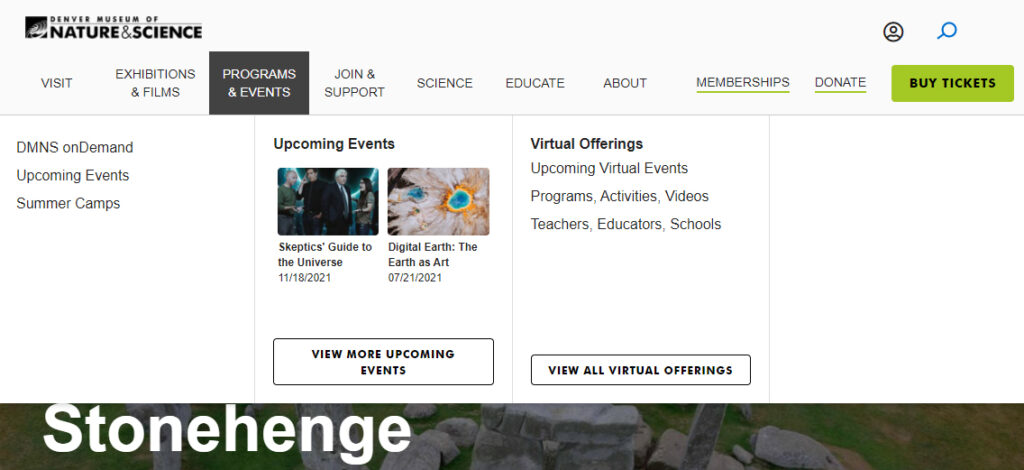
The exhibition and events sections likewise emphasize their special exhibitions and upcoming events as well as ticket buttons.


Each menu of the Detroit Institute of Nature and Science is carefully structured to promote the most important content in each area.
Detroit Institute of the Arts
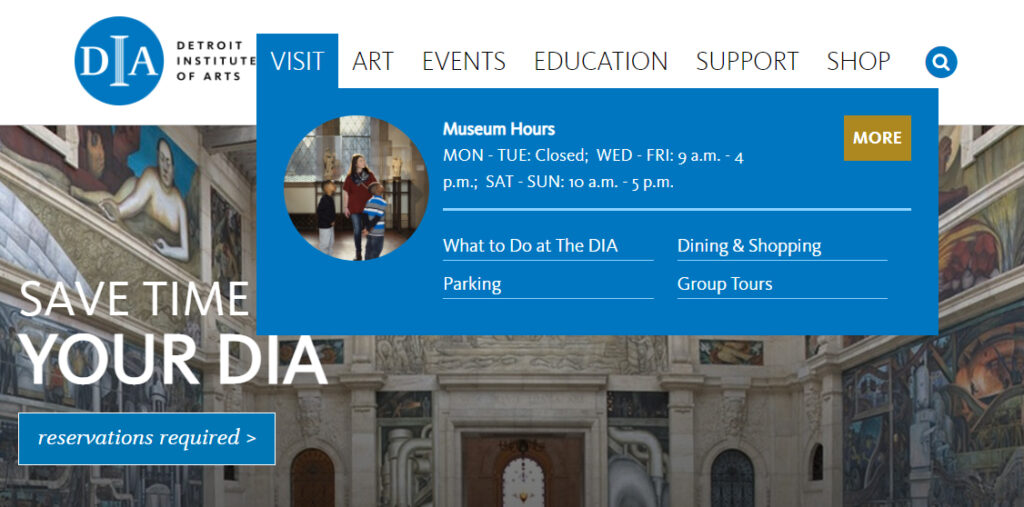
The Detroit Institute of Arts also uses a mega menu to augment their drop down menus by providing the specific days and hours of operation under their Visit menu.

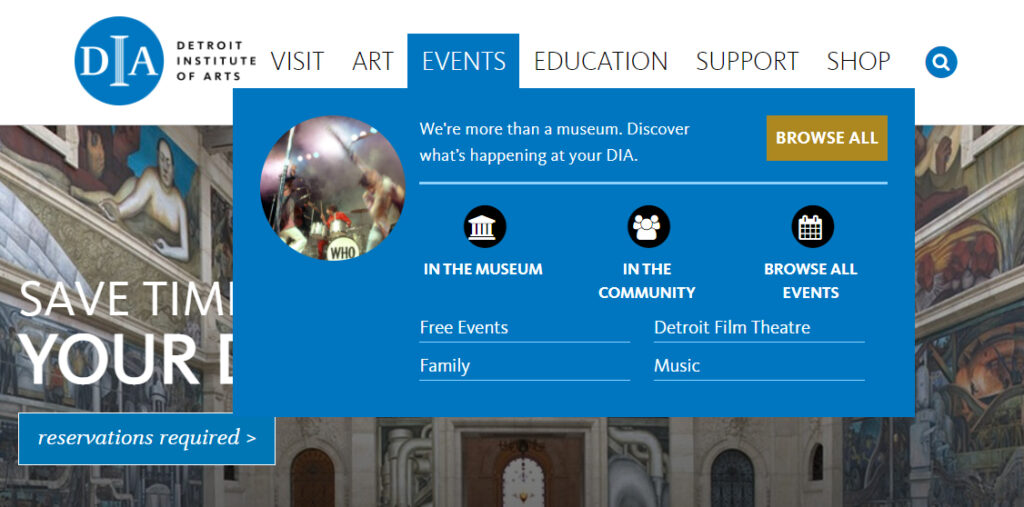
The Events menu provides content to their events by differentiating those that take place within the museum from those out in the community.

Expansive or Simple
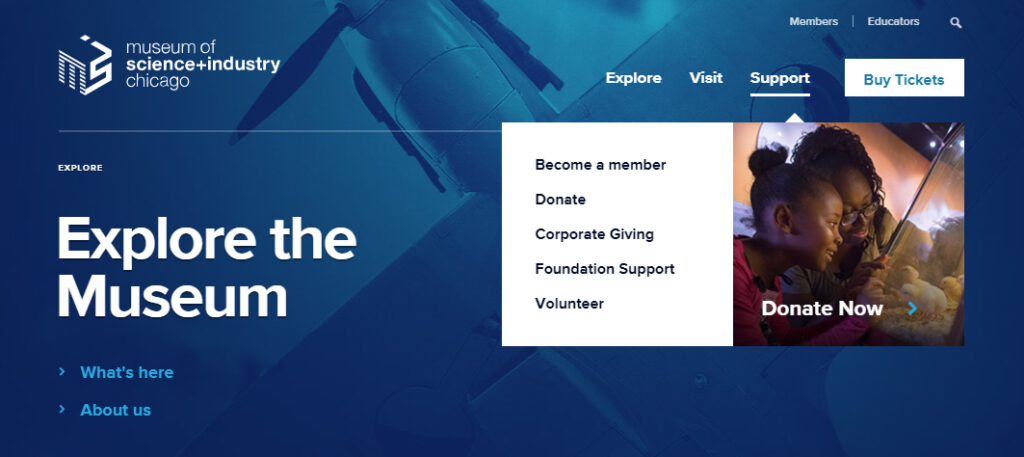
Museum of Science + Industry Chicago
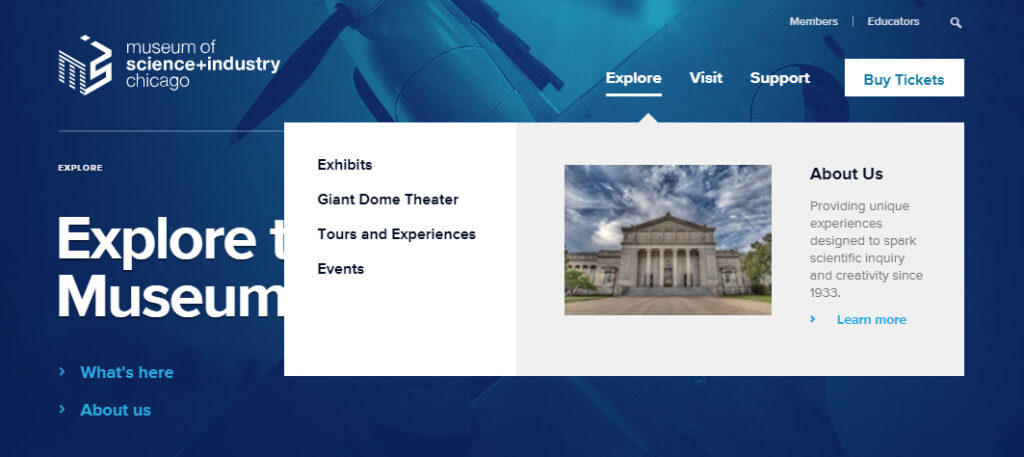
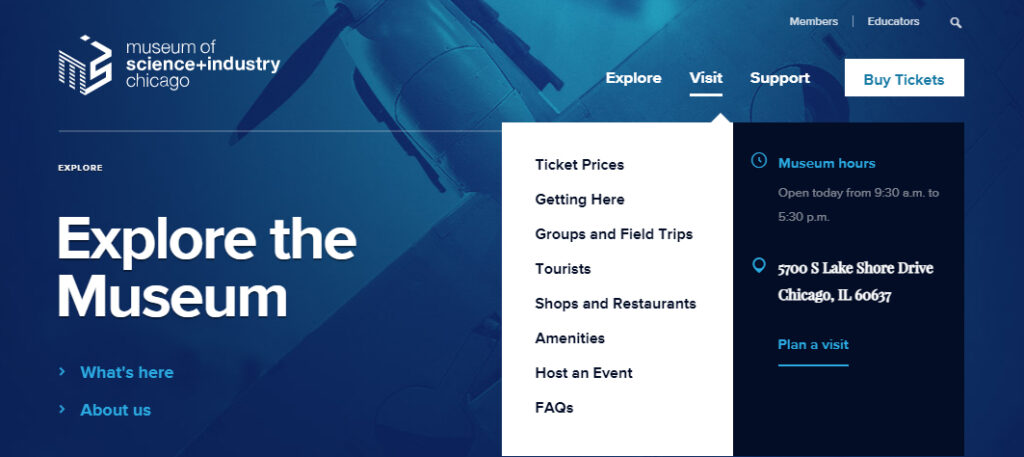
Our first example, the Denver Institute of Nature and Science, utilizes a fairly robust mega menus. But even a lighter implementation can improve the navigation experience, such as on the Museum of Science + Industry Chicago website.
The MSIC uses a simple two-column mega menu layout to provide a standard sub menu list, but also a place to call out the most important information for each section. Times and location are featured under the Visit menu, and a donation CTA under support.



WordPress Menu Plugin for Mega Menus
If you are interested in adding a mega menu to a WordPress site, it’s quite possible that you could accomplish this without a complete rebuild of your site. Uber Menu is a popular and robust WordPress plugin that enables you to design and deploy mega menus for your site. Since the WordPress menu/navigation system is a discrete object in WordPress, you can build an Uber Menu and then simply replace your existing menu with the new one without a complete redesign or rebuild.
Mega menus can significantly upgrade the top level user experience of a website, and for content rich museum websites, they offer a powerful means of uncovering all the rich content, programs, and events at your museum.