While studying illustration at Rhode Island School of Design back in the late 1980’s, I encountered a show at the RISD Museum on the contemporary book arts movement. I was captivated by the craftsmanship, the handmade papers, the fine letterpress printing, and all the beautiful wood engravings of these remarkable objects.
Then I noticed that many of the works were produced by artists and artisans in the North Hampton area of Massachusetts, less than an hour from where I grew up. I jotted down the names, Cheloniidae Press, Pennyroyal Press, and Horton Tank Graphics. Soon I was doing internships with Alan Robinson, Barry Moser, Art Lason, and others.
I loved the whole craft and ended up producing a limited edition book for my degree project, with help of master printer Harold McGrath.
One of the things I loved most about fine printing was the opportunity it afforded for me to envision a finished product and then go about producing the entire thing myself. I was able to craft the entire object, from layout, typography, illustrations, to final production.
Fast forward to 1995. I started my first company, originally called Old Fashioned and Newfangled Graphics, because on any given day I might be printing a broadside on my Vandercook SP15 Proof Press, or working at my desk writing HTML for this newfangled thing called the World Wide Web. I admit that I prefered working with physical type, ink, and paper, than I did with H1 tags, pixels, and monitors. But alas, the demand for websites soon outpaced the demand for limited edition fine press printing, and the “Old Fashioned” part of my name had to go.
But making websites had a very similar appeal to me. In those early days I could likewise envision a project and produce it myself writing HTML in SimpleText, making GIFs in Photoshop, and uploading my work directly to a server over my 24 baud modem.
Those days did not last long. Before I knew it I had to employ programmers as well as designers to meet the rapidly increasing technical demands of the internet. I was learning how to create and build a successful business, but I no longer had my hands in the work itself.
But things have come full circle.
A Brief History of Content Management Systems
Back in 1999, when the Internet was still young, some of our clients wanted to be able to update their websites without having to write code. Today there are many platforms that provide this basic feature, but back then, outside of a few extremely expensive, primitive, enterprise level solutions, funded by venture capital, there were no off the shelf options.
The earliest bare-bones of Drupal and WordPress didn’t emerge until 2001 and took many more years before they became the robust content management platforms that they are today.
And so, we built our own. The Newfangled CMS was a custom proprietary platform which we used to enable clients to manage their own content, and it drove our business forward in profound ways. In fact, while Newfangled stopped developing it many years ago, it is still in use today.
Content Management Required Lot’s of Custom Code Under the Hood
Creating a platform that allowed us to build custom sites using our custom software required lots of custom code. We had to maintain staff just to support and continue R&D for the CMS itself, in addition to having designers and developers to build websites with it. That was an awful lot of overhead.
By the 2010’s Drupal and WordPress were fast becoming dominant open source CMS solutions. Even so, to build a dynamic website on these open source platforms still required a considerable amount of custom programming. The core software was free, and supported by vast communities of developers, but building on top of them required code.
Enter plugins and modules. As the user base for these open source CMS platforms grew, common feature requests resulted in third parties creating plugins to meet those needs. Now you could add a bulletin board, or a calendar, or ecommerce without coding these features from scratch. Nonetheless, putting them all together still required custom PHP templates, custom JavaScript, and some database programming.
What’s Old is New Again
Over the past few years a new class of theme and plugin options for WordPress has emerged. They were originally classified as “page builders.” Enabling one of these plugins allows you to take over the default WordPress content area and fill it with all sorts of elements and display options with flexible styling options. This was a huge leap forward, and for basic front-end marketing sites it was a game changer. But they were not yet able to build more sophisticated dynamic websites that museums require.
At the same time, technology moves fast, and one particular player in the page builder space has leaped forward making fully customized, dynamic websites possible with little to no custom coding.
Platforms like Elementor Have Changed the Landscape
Elementor is one of the more popular “page builder” platforms available for WordPress. Over the past few years they have made a few key fundamental decisions that have separated it from their competition.
The first decision followed the Drupal/WordPress playbook by making their core code open source. This has allowed third party developers to extend their capabilities through their own add-ons. Due to this approach, the velocity of new capabilities for the platform has skyrocketed.
The second decision was to enable their system to not only control the content part of a WordPress site, but to be able to create custom templates and control all theme parts using its theme builder. This change made Elementor a complete site control center.
Thirdly, Elementor enabled dynamic content. This key feature allows each of its elements to display content from other WordPress assets and custom fields. Between dynamic content and its template builder, and with a host of third party extensions, even the most sophisticated and dynamic websites can be built with little to no coding.
Summing Up the Sea Change
As technology matures, the need for custom code shifts further and further away from the customer. In the early days of the Internet virtually every website was essentially a piece of custom software in and of itself. Hardly anything could be changed without a developer getting involved.
In one respect, today’s average website relies even more heavily on code. Platforms like WordPress and Drupal rest on massive code bases. Yet the costs of developing and maintaining this code has shifted from the customer to these independent platforms.
As technology matures, the need for custom code shifts further and further away from the customer.
And now the code needed to build custom front ends, and custom content types, has shifted from developers to plugins and platforms like Elementor.
The overhead cost of custom code is shrinking to near-zero as it shifts from the customer to product developers. It won’t ever reach absolute zero since professional products like Elementor, and professional plugins do charge license fees for the professional versions of their products. But these licenses range from $40-$200 per year, so even a fully loaded site using every plugin available would still likely pay less than $600 per year for these tools—a fraction of what it would cost to build and maintain even one of the special features they provide with custom code.
Continual Improvement and New Features
As the need for custom coding continues to shift from end customer to product developers, the cost savings is not the only benefit to the consumer. They also benefit from continual R&D that goes into upgrades, improvements, and the ever-expanding capabilities of these platforms. Every software developer has to keep pace, or outpace their competitors. And so that $100 license fee not only covers the use of a plugin, it also contributes to its ongoing development. A platform driven website gains new capabilities without a single additional investment from the customer.
The benefits of this shift of custom code from consumer to product developers are huge and accelerating. It really is revolutionary.
Trade Offs
This shift is very good news for the customer. But it’s important to remember that in any market, software or otherwise, consumer choices are always governed by trade offs. So what are some of the trade offs when considering custom code, in contrast to off-the-shelf solutions such as Elementor and many of the professional plugins available today?
Trade Off #1: Complexity
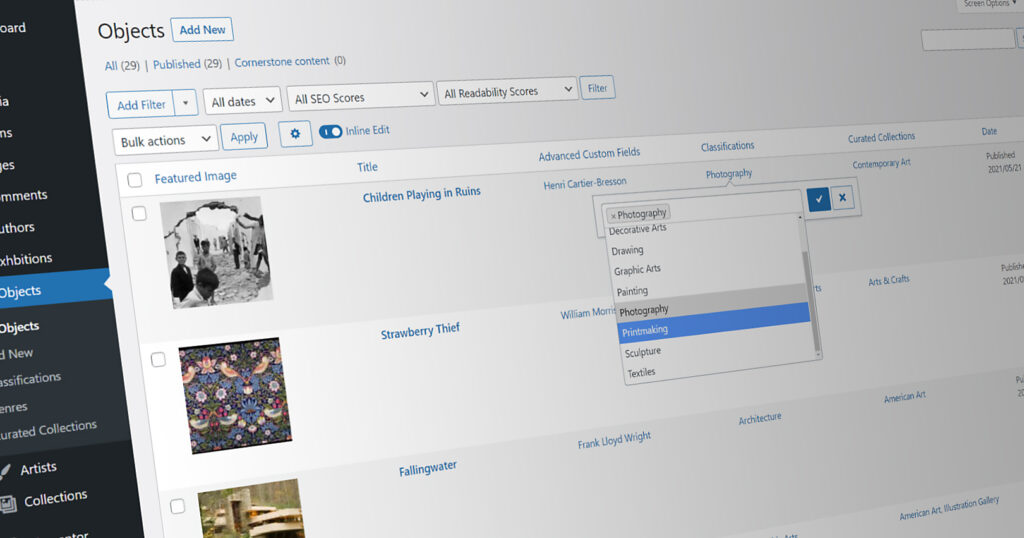
One trade off to keep in mind is the necessary relationship between flexibility and complexity. If a typical web page admin interface offers you just a few fields, such as title, content, and featured image (a few of the default elements of the older classic WordPress page) you wouldn’t have very much trouble figuring out what to do with them. But if the page provides a hundred options for content: images, video embeds, galleries, accordions, sliders, etc., and if each of those have a range of style and display options, you will gain massive flexibility, but using them is going to be much more complex.
Frameworks like Elementor do provide massive flexibility, and are admittedly more complex to use than a default WordPress content area.
Likewise, if you build a custom event content type, structured exactly around your institution’s event structure and needs, filling out the fields to create a new event would be relatively simple and intuitive. But if you use a framework like Events Calendar Pro or Modern Events Calendar, you will be confronted with fields and options for all manner of event possibilities, many of which you will not need or use. The flexibility offered by these systems come with added complexity.
And this is true across the board. Every professionally developed plugin or framework is going to do its best to provide as many features, and anticipate as many use cases as possible. For every plugin you install, you will have options and capabilities available that you will never use. And you will need to learn how to use the parts you need and learn what to ignore. Learning what to ignore is its own learning curve. And so while the hard costs of software development get shifted to the product developers, the learning curve shifts back to the client.
The Cuberis Solution
Cuberis bridges the complexity gap, unleashing all the benefits of cost shifting and flexibility, while minimizing the learning curve. We do this in a few ways.
Cuberis bridges the complexity gap, unleashing all the benefits of cost shifting and flexibility, while minimizing the learning curve.
First, using our prototyping process, we strategically identify which of the wide range of features our clients will need for their particular uses. We then pre-structure elements into what we refer to as components, which orchestrate some of the various built in options into arrangements that can be dropped onto a page pre-styled, and pre-structured, ready for the simpler task of adding in the particular words and images needed on each page. (We also tie these components back to global style settings, and add some custom CSS classes, just in case we need to make global style changes later.)
Secondly, in addition to live trying sessions, and content migration workshops, we create specific training videos using the completed components for future reference and to train new team members who come on board after the site launch.
Finally, we offer ongoing support to our clients to help out with unanticipated needs, or review existing features, or to quickly deploy new components or add new features as needs change over time.
Trade Off #2: Speed
There is no question that a website that offers a wide range of options and possibilities will necessarily insert their own significant code bases. Line for line a framework-based website will have more lines of code than a slim, custom-coded, feature-limited site. And more code does impact speed.
But what is the extent of this speed trade off? And what does this trade off really cost?
Search Engine Performance? SEO experts will tell you, rightly, that page speed is one of the factors that go into the mysterious Google search algorithm. Nobody, however, can tell you exactly how much weight Google places on that particular metric. Google’s algorithm secrets are more tightly held than the Colonel’s eleven herbs and spices.
As a website expert who was building sites before Google existed, and who has followed the evolution of the Google algorithm, I can’t tell you what the exact weight is either, but I can tell you that Google has always had one overarching value and mission for its algorithm—relevance. Matching search intent with the most relevant content on the internet is how Google gained dominance and how it keeps it.
Not only does Google vigorously pursue relevance, but with every new algorithm change, black hat SEO experts look for ways to exploit the system. If Google were to give a lot of weight to page speed, over the far more critical elements of page content, it would be handing the spammers a really simple tool for getting results. The most relevant sources on the internet do not always have resources dedicated to maximizing their page speed performance. They are too busy creating great content. Black hat SEO agents do nothing but invest resources in every aspect they can find to gain on competitors. If writing slim code was the golden ticket, it would make their job a whole lot easier.
The Real Function of Page Speed
At the end of the day, the most important factor that should drive any concern over page speed is the user experience. Clearly if a page takes several seconds to load, users will notice and be annoyed. But most speed comparison tools, commonly used to measure load times, provide their results in milliseconds. So a page that loads in 500ms (half of a second) might get an “A” for performance. And a page speed of 1.800ms—over three times slower—would probably get a “B.” The effort needed, or the features you would have to lose in order to shave off milliseconds to get that “A” grade is simply not worth it, unless you are building a massively high traffic transactional site like Amazon.com.
The slight speed hit for sites utilizing third party plugins and frameworks is a small price to pay compared to the tens of thousands of dollars you would need to spend to eliminate these tools with custom code. Not to mention the liability of the ongoing maintenance costs for custom code. Massive upfront costs, with significant ongoing expenses, all to get a less flexible website that does not improve with age, just to shave off some milliseconds? That’s not a trade off I want to pay.
And from a dollars and sense perspective, you could always take those tens of thousands of dollars and invest a small percentage of that on a more powerful server in order to further compensate for the slight performance liabilities of running a site with a larger code footprint. Of course there are also many performance oriented plugins that can be deployed to help compensate for this minor trade off.
Trade Off #3 Dependence on 3rd Party Developers
Honestly, a low code/no-code website is a bit of a misnomer. Under the hood, there is a lot of code in a “no code” website! And for each website requirement there will be a specialized plugin, platform, or framework in use. That means a “no code” website dependent on many different developers maintaining assorted code bases that run the site. And all these developers have to maintain their products ensuring that they won’t conflict with one another.
That’s a lot of interdependence! And such a broad range of inter-operating systems does present some degree of risk. It is possible, and it does happen from time to time, that even the best-supported plugins deploy an update with a bug or a conflict.
But as with all technology decisions, this liability has to be compared to the alternatives that you might trade off on. What are the alternatives of not using third party products? There are essentially two: not include the feature in your website, or write custom code to perform the capability.
Let’s assume the first alternative is not on the table. Your website has to have an events calendar system, a dynamic searchable collection, related content, ecommerce, translations, forms, accessibility, responsiveness, and other dynamic features. If you forgo the use of specifilzed plugins or frameworks for these purposes, you’ll have to have someone write a lot of custom code to enable them.
In order to avoid the risk of relying on interdependent plugins, you accept the high cost of developing custom features.
But that high cost doesn’t insulate you from bugs or from experiencing future incompatibilities. In fact, those risks can even be higher. Even the best software development practices don’t eliminate bugs. Nor can they predict future changes to underlying software. Even a fully custom coded website depends on web server software, database software, and ever evolving web standards. And if legacy code ever comes into conflict with these changes, updating that software is funded from just one source—your budget. And the longer you use this code the more issues you’ll face, and eventually core components will need to be entirely re-written.
What’s more, when you depend on custom code, the turnaround time for new feature development, or even maintenance is going to be pretty slow. Whoever actually coded your site may or may not be readily available to get back into it a year later. Frankly, given the rapid turnover in the tech world, it’s pretty unlikely that the original developer who wrote your code in the first place will even be at the same firm a year or two later. And even if the developer was meticulous in documenting their code (and that’s a pretty big if) it can take quite a while for a new developer to get their head around the code to fix or extend your site.
Every website, regardless of how it’s coded, has many technical dependencies. I’d rather trade off on dealing with the occasional plugin bug, fixed by the companies that support them, than rely on custom code entirely supported by my own funds.
The Benefits Far Outweigh the Costs
The Low Code/No Code revolution offers tremendous benefits to the consumer. And the speed and trajectory of the gains is rapidly increasing. Getting onto a flexible platform unlocks vast potential and puts your site into a position where it can gain even more capability with little additional investment for years to come.
Welcome to the Low Code/No Code revolution!