In recent years, museums have made great strides to seamlessly integrate their collections with their existing websites. Cost-prohibitive technical limitations have been replaced by the affordable pairing of open source solutions and collection management APIs (to learn more visit our post). If you are one of those museums with your collection now online, you might be looking for the next step to leverage your collection and increase your digital engagement.
Enter deep zoom and OpenSeadragon.
In our post from earlier this year, we highlighted several sessions from Museums and the Web showcasing the promise of deep zoom within your collection. These sessions and their case studies were particularly interesting as we just so happened to be collaborating on a project with The Leiden Collection that would feature a deep zoom viewer. This post will not only give a brief recap of the process but reveal learned insights so, hopefully, your team can leverage deep zoom within your collection as well.
First a quick history of The Leiden Collection and the goals of the project. This collection, founded by Thomas S. Kaplan and Daphne Recanati Kaplan, is one of the largest and most significant private collections of seventeenth-century Dutch art in the world. It focuses on the art of Rembrandt and his School, and is named after Rembrandt’s native city of Leiden. The website would need to showcase the majority of paintings and drawings from the collection in an online catalogue, giving users access to details, references, exhibitions, history, provenance, and a technical summary of each work. A deep zoom viewer would be paramount to complete a rich exploration of each work, allow comparison to alternate views of the work, and providing IIIF data for scholarly research.
With those guidelines in mind, our team focused on 3 goals when starting our work on the deep zoom viewer.
- Utilize an existing open source viewer that would allow for extendable customizations
- Ensure the viewer and its server could load in multiple large format images quickly
- Allow for IIIF Implementation
After reviewing an assortment of deep zoom viewers based on the above criteria, we quickly selected OpenSeadragon. As an added bonus, the project would also give us the chance to work with OpenSeadragon’s creator, Ian Gilman.
Embracing an open source viewer like OpenSeadragon allowed our teams to see how others had used feature sets and build on (and add to) the larger work of the community. Our work for The Leiden Collection would build on shared successes while not creating a costly proprietary system siloed and maintained by just our team. The fact that OpenSeadragon was a proven deep zoom viewer in the museum industry only helped our decision, as others had worked within the javascript library, expanding its feature set.
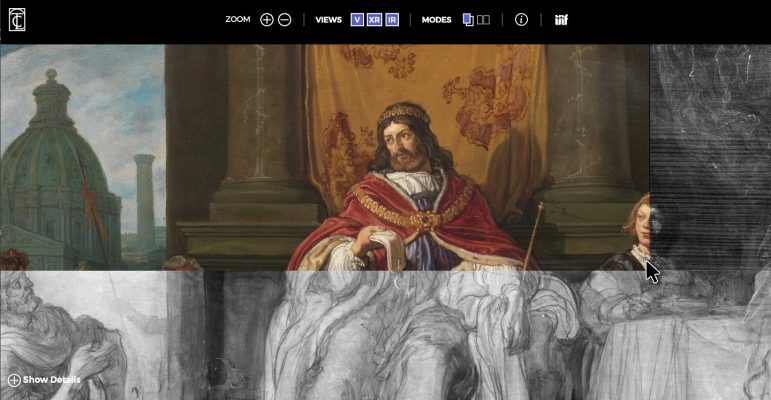
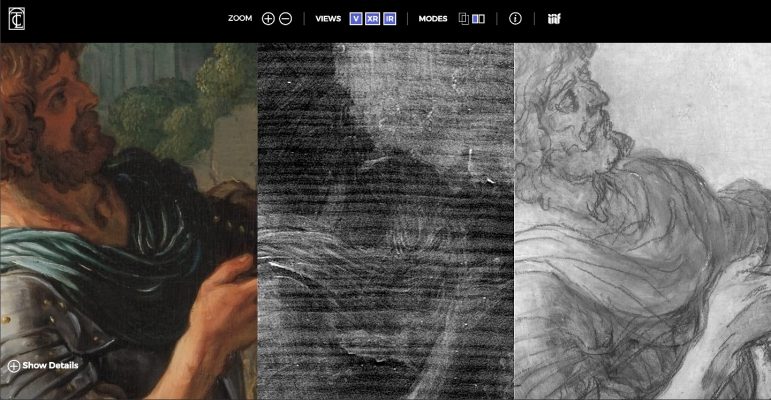
For The Leiden Collection, the viewer would not only give users the ability to dive into the visual details of a work of art but it would also provide comparative x-ray and infrared views as well. After strategizing the best approach for this feature, Ian Gilman, created a plugin that would allow toggling between views and to display all three at once through a “curtain effect”. The curtain would be controlled by using your mouse, revealing specific sections of the art as x-ray and/or infrared views while hiding the others.

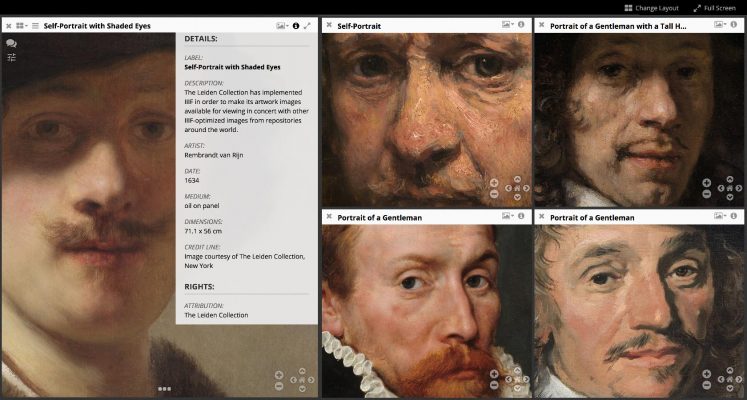
For those users that might want all three views of the same detail at once, a side-by-side viewing mode was created for a deep zoom comparison of the selected focus area. Using Ian’s OpenSeaDragon plugin, our team could implemented the necessary functionality and styling in the viewer to render and control the images using PHP, HTML, and CSS.

However, with the three large scale views of the artwork working in tandem, we needed to ensure the viewer provided quick rendering and resizing of the images so that the user could really dive into the detail of the work of art without costly load time. The best way to produce this result would be to enact tiling of the images. While this isn’t required to use deep zoom with OpenSeadragon, we would definitely recommend it. You might not know what tiling is, but you have almost certainly used it before. Many of the online mapping tools like Google Maps initially used tiling for their map renderings. It’s actually a good way to think about how the technology works. With online maps, when you zoom in from a citywide view to one of a specific neighborhood, a new image must be loaded with new visual data and details. But to do that, you only need a select few detail sections of the larger image. No need to process the map image outside your viewer. Since the full map images are all broken up into individual tiles, you only would need a subset of tiles to show the new zoomed in area. Same with an large art image using tiles. When you load in a huge, detailed TIFF, that image is broken up into hundreds of tile images so it can render only those necessary for the selection and zoom level you choose in your image viewer. This allows 3 full screen images to load in quickly as the user zooms in and pans from detail to detail.
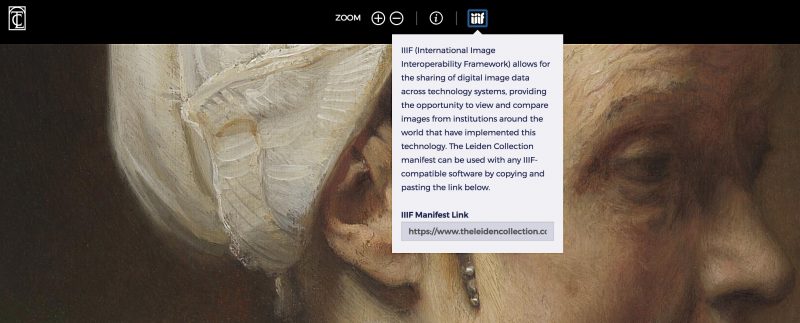
Still, we needed to consider the server that would host these image files. Since the works of art would need to be IIIF compliant they would require a specific type of server, outside of the website’s servers, which is designed to those specifications. For that task, we selected IIIF Hosting. This server would removed the need for our team to handle the infrastructure or maintain a specialized server to host these files. Once images are loaded to IIIFhosting.com, a viewer can be easily embedded on any webpage.

A deep zoom image hosted on iiifhosting.com can also be accessed and referenced in other IIIF enabled systems. With the addition of a IIIF manifest (we’ll discuss this part of the IIIF protocol in a future post) these deep zoom images can be shared across many institutions around the world for scholarly study using tools like Mirador.

We are quite proud of our collaboration with Ian Gilman and The Leiden Collection and hope you enjoy exploring their collection within the viewer as much as we had building it. To explore more about this project, visit The Leiden Collection or read our case study of the site. And for those of you interested in bringing this same type of deep zoom functionality into your museum’s collection, we have great news; our teams will be releasing this collaboration as an open source plugin for use in the community. Don’t hesitate to let us know if you are interested in learning more about this project and best of luck with your own deep zoom endeavors!