It’s a lazy Sunday afternoon, and you’ve decided it’s a perfect day to spend an hour or two browsing around a new local bookstore. As you push open the front door, the smell of books mingles with the scent of brewing coffee drifting over from the café. You glance around the store, eager to start exploring, but suddenly pause in confusion as you survey the signs labeling the shelves. To your right, “Art History” sits next to “Trade Paperbacks”; to your left, “Shakespeare” flanks “Simon & Schuster”; and straight ahead, “Deckle Edged” is shelved next to “20th Century Authors.” Perhaps the booksellers had a reason to label the categories this way, you surmise, but it is definitely hindering rather than helping your attempt to navigate the store.
Likewise, event calendars on museum websites can also be difficult to navigate if they are not constructed carefully. The challenge is that every event has a variety of characteristics:
- Who is the expected audience?
- Where will the event be located?
- Is it part of a larger series?
- What does it cost?
- Is it tied to an exhibition?
- How does it fit into the museum’s internal organizational structure?
An effective event calendar helps users efficiently search, filter, and browse to find precisely the kinds of events they are looking for. Many museums do this well, having carefully thought through the best way to set up these tools and have taken advantage of the many effective platforms now available for powering these pages. Quite a few websites still have a lot of work to do in making their events calendars user-friendly.
In this article, we will describe some do’s and don’ts of organizing an event calendar, surveying some great (and not-so-great) examples along the way.
Two Principles to Remember
First, let’s review a couple basic principles we laid out in our prior article on Organizing Your Museum’s Event Calendar:
- Quantity of content dictates the form of your search and filter tools.
More events require more search and filter options. Otherwise visitors will have a harder time narrowing down their choices. Fewer events require fewer search and filter options.
When a user has the ability to select from multiple filters at once, there is an increased risk that a query will return no results. One solution is to simply not include as many filter options; another is to set up the filter so that events are displaythat meet ANY of the checked options rather than ALL of them (that is, a “OR” operator instead of an “AND” one). We will come back to this issue below under “Extensive Filters for Large Museums” to see a few creative ways museums handle this problem.
The key is to strike the right balance between simplicity and usability. Don’t overwhelm users with too many options, but give them the number appropriate for the data through which they need to sift. - Avoid internal category terms.
Programs with titles like “Creative Communities” might make sense to museum staff, but are less likely to be helpful for typical users. “Workshops,” “classes,” or “performances” make more sense and most of the time are perfectly adequate.
A Third Principle: Avoid Mixing Categories
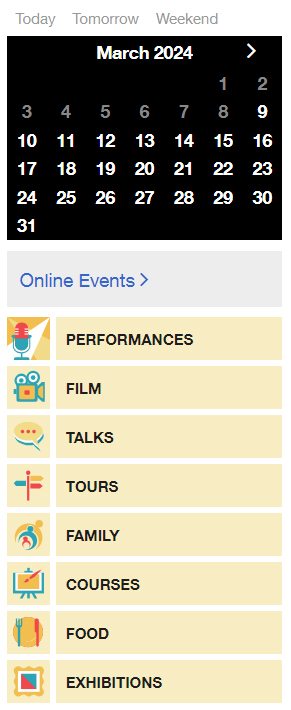
To these we can add another principle: Don’t make users choose between non-mutually-exclusive categories. A dropdown menu that forces users to select between “Workshops,” “Educators,” “Free,” and “Weekend Events” will likely cause confusion and prevent users from finding what they are looking for.
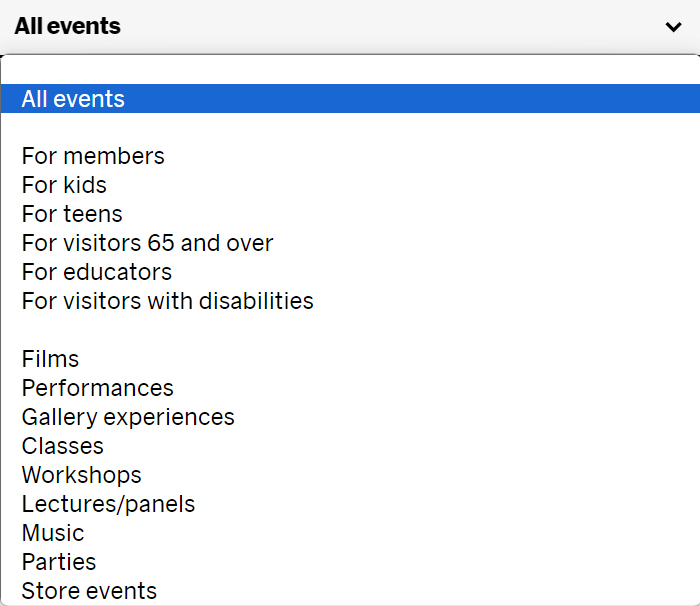
Even prominent museum websites can fall into this mistake. This museum features a dropdown menu that forces users to choose between these options, when many users might be interested in selecting more than one:

What do I select if I am looking for classes for teens, or workshops for educators?
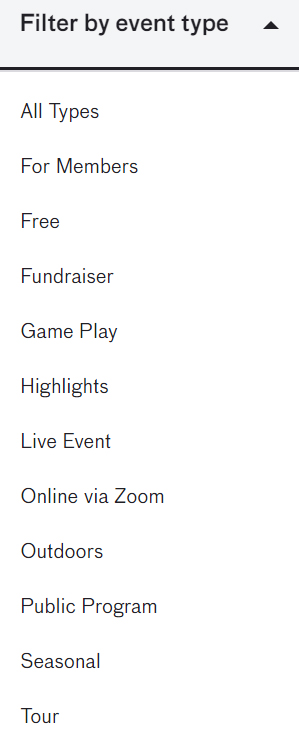
Another museum has a similar dropdown menu:

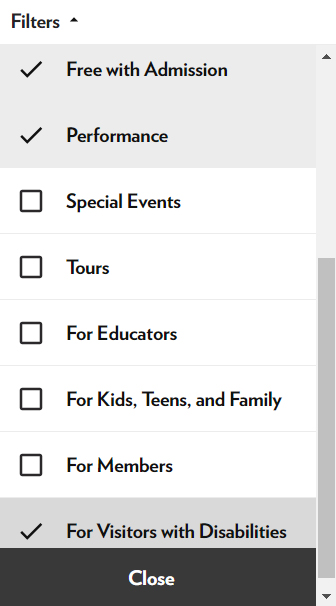
Is mixing non-mutually-exclusive categories in a single dropdown menu ever sensible? The Guggenheim offers a clever solution to this problem. Its menu features checkboxes which allow multiple categories to be selected as the same time:

Keeping Categories Separate
To avoid the mixed-category problem, most museum sites opt to create different filter menus for different categories. These typically include the following filters:
- Date
- Event Type
- Audience
- Location
Date
“Date” might include options like “Today,” “This Weekend,” or “Select a Date.” It often includes a month-at-a-glance calendar that provides a better visual for selecting the date.
Event Type
“Event Type” is most widely open to different options and will depend on the museum. What list should your museum use? It depends. The key is to think it through carefully in a way that makes the most sense for users.
Here are some examples from a few different museum:
Art Institute Chicago – Event Types:
- Class/Workshop
- Talk
- Tour
- Screening
- Special Event
The British Museum – Event Types:
- Exhibition
- Online events
- Gallery talks & tours
- Accessible event
- Lectures & discussions
- Performance
- Demonstration
- Film
- Study days & courses
- Family activity
- Sleepover
- Members’ exclusive
Tate Modern – Event Types (this site uses checkboxes so more than one can be selected):
- Exhibitions
- Tours
- Private Views
- Food and Drink
- Festivals
- Collection Displays
- Talks
- Members Hours
- Lates
- Access
- Films
- Workshops
- Courses
- Performances
- Online Events
The Getty Museum features a more interesting visual menu for browsing:

Audience
Audience is another common category, but it has its pros and cons.
Here are examples from the same museums we just considered:
Art Institute Chicago – Audiences:
- General/Public
- Members
- Luminary
- Families
- Teens
- Educators
- Researchers/Scholars
The British Museum – Audiences:
- General Audience
- Adult
- Young person (ages 16-24)
- Family
- Family (under 5s)
- Member
- Young friends
- See everything
Tate Modern – Audiences (this site uses checkboxes so more than one can be selected):
- Access
- Families
- Groups
- Tate Members
- Schools and teachers
- Young people
(The Getty Museum does not provide filtering by audience.)
While this sort of demographic segmentation may be helpful in some cases, it introduces a difficulty we described previously:
While some events may be tightly associated with particular audiences, many are audience agnostic. And so, if you use audience segmentation, those events that are not clearly audience specific will end up being “tagged” for every audience. The result is a set of categories that offers no meaningful differentiation between events. And that obscures those events that do fit a demographic segment.
Generally speaking, your events (and all your content for that matter) is better off being categorized by what it is, concretely, than by which audience you believe it would most appeal to. If you develop clear and concrete organizational categories, every audience will be able to easily find what they are looking for, regardless of whether they are a teacher, a parent, an art enthusiast, or a researcher.
So while demographic segmentation may be a helpful way to exclude events not appropriate to a particular audience, it is not always an effective way for users to identify events aimed at a particular audience. For this reason, Audience is not a category we recommend using.
More Filter Options
Categories & Labels
What should be done with event attributes that do not easily fit into a particular category? One solution is to add a menu for Labels, which would include other characteristics (unrelated to the category itself) that a user may want to select.
For examples, on the Albany Museum of Art’s event calendar, we’ve included the following labels:
- Community Event
- Free
- Members Exclusive
- RSVP
Listing these as labels rather than categories allows users to select a Category and a label to filter results simultaneously.
Extensive Filters for Large Museums
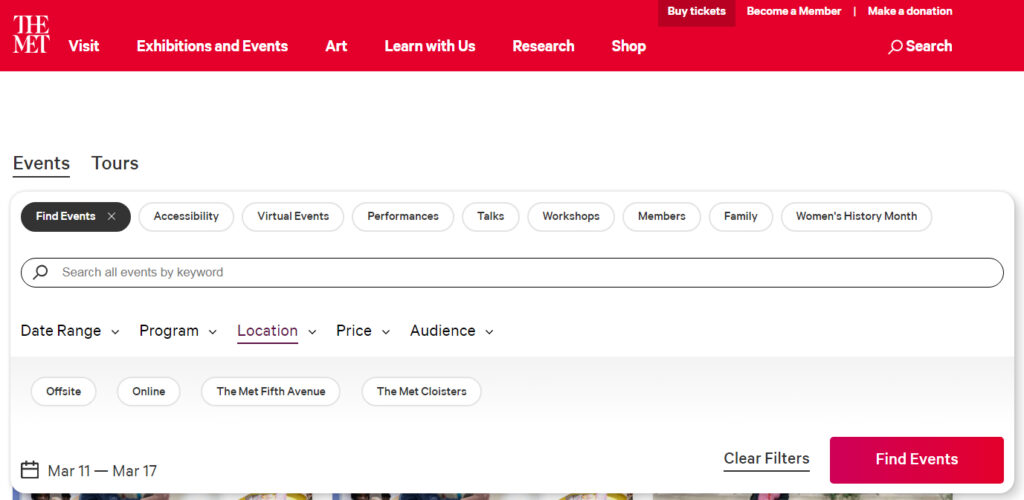
Few museums will host as many events as The Met, but its search and filter page is worth mentioning as an example of how a museum might provide users with a large number of options to choose from. Perhaps its most helpful feature is the ability to select a large number of options simultaneously from different categories:

With such an extensive range of options to choose from, one of its most helpful features is that the search/filter results update instantly whenever an option is clicked. In contrast, the events calendar of the National Gallery (UK) requires users to click an “Apply Filters” button after selecting options, which is more time consuming and is more likely to result in zero results.
The British Museum solves this problem by making filter options instantly disappear when selecting them would result in zero results.
Listing Categories and Labels on Individual Event Pages
Once a user has clicked on an event, displaying its categories and labels on that event’s page can help them to discover related events.
The most straightforward method is to include the categories and labels that were available on the initial event calendar page. Some museum sites add new categories that were not initially searchable, but there is not usually a compelling reason to do it this way. (One exception may be if it is part of a program whose title is important to the museum staff but not necessarily visitors.)
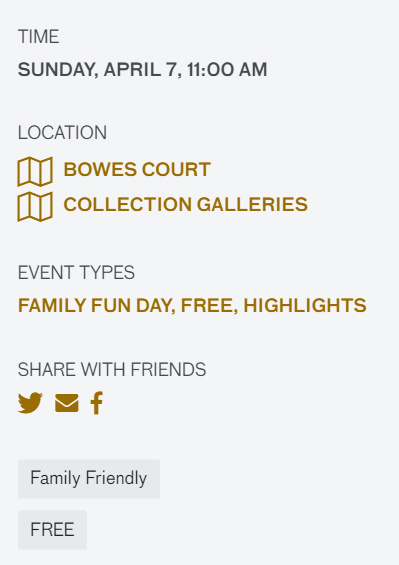
One website creates some confusion by displaying “Event Types” above another list of tags, some of which are duplicated on both lists. To add to user confusion, the event types can be clicked to reveal more events in the same category, but the labels in the boxes cannot. There may have seemed to be a rationale behind this from the perspective of the site designers, but not to a website visitor.

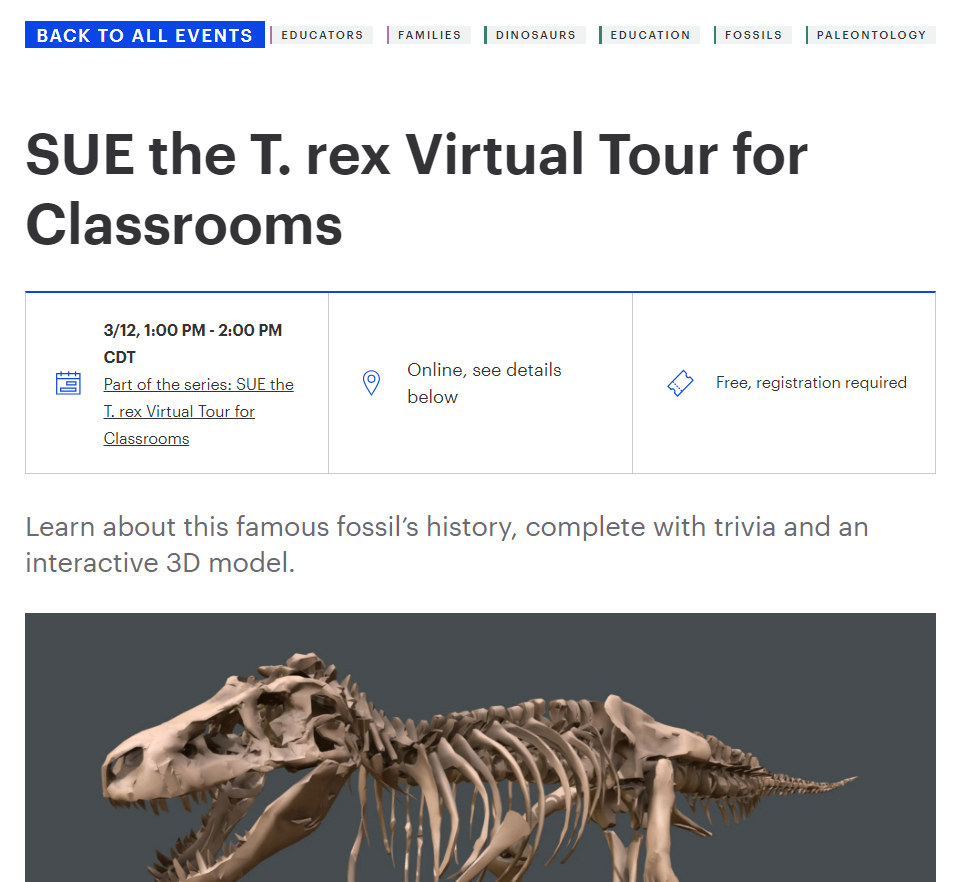
On the other hand, The Field Museum offers a straightforward list of hyperlinked categories at the top of each event page that are easy to understand.

Best Practices for Museum Event Calendars
In short, designing effective museum event calendar pages means implementing these key principles:
- Design the events calendar for visitors (not for the museum’s staff)
- Avoid forcing users to choose between non-mutually-exclusive categories
- Incorporate design elements (like check-boxes or other multiple-selection options) that make filtering options more user-friendly
- To allow users to find related events, include hyperlinked tags on individual event pages
For more ideas on search and filter practices, many tips for ecommerce sites can be applied to museum event calendars as well.