Integrating your museum’s collection with your existing website is no easy feat and at times can seem very daunting. However, it is worth the effort. If planned for and done correctly, this integration can give you the ability to create deep, rich connections between your collection and other types of content on your website. A Digital Asset Management System (DAMS) can help to bridge the integration gap.
In a previous post, Eric went into detail about what DAMS are and many ways in which they can be used. Since then, Cuberis was given the opportunity to do a DAMS integration for The Saint Louis Art Museum’s online collection utilizing the Piction platform. Over the years, we have done a number of similar integrations, however, each one is different and unique. So we wanted to take this opportunity to highlight this particular project and discuss at a very high level how a DAMS helped make the integration possible.
One of the great things about a DAMS is, not only does it act as a centralized storage area for all of your digital assets, but it also provides many different ways to access and utilize your data. One such way DAMS allow you to access your media assets is through a powerful API. An API is simply a piece of software that allows two applications (or websites) to talk to each other. By pairing this API with a customized scripted sync, you can use the data from your DAMS however you wish and can have full and complete control over how it is integrated and displayed on your website.
The Project
The Saint Louis Art Museum (SLAM) collection includes more than 34,000 objects spanning 5,000 years of history and cultures. The goal of our project was to make an initial set of this collection (~4,600 objects) searchable and accessible online at launch. Specifically, this would be a true integration and not simply a link off to an external collection website.
Why the need for DAMS?
SLAM did have a CMS for their collection, but there were a couple of limitations:
- It was limited to objects in the collection.
- The CMS’s API was not as robust as a DAMS API.
We wanted to build our own front-end display, which meant we would need to get our hands on the data from the CMS. This is where the Piction platform came in. Piction created a bridge for us between the CMS and our website, where we could access all of the data in the CMS through the powerful API interface.
Integrating the Collection
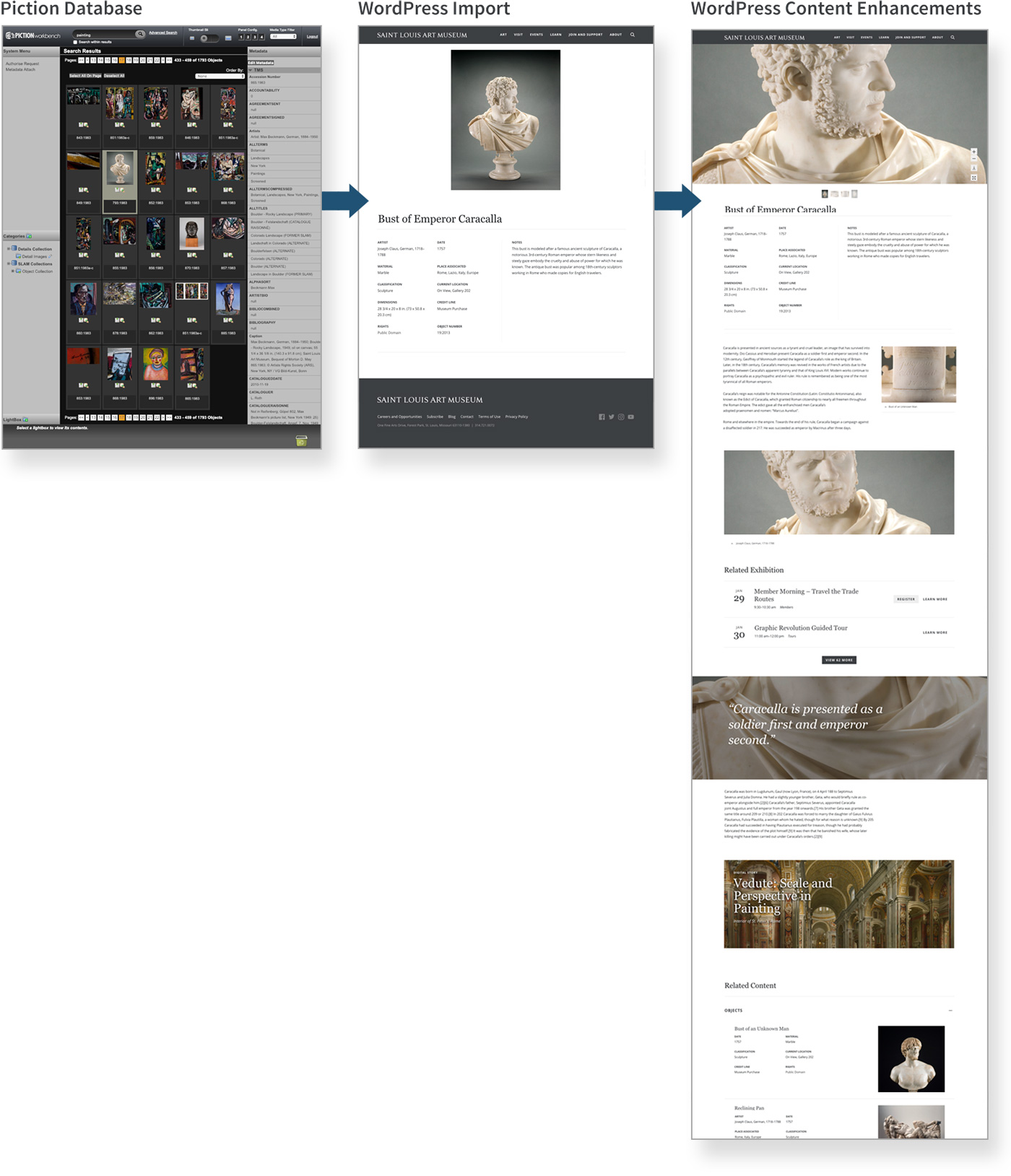
So how did we ultimately make the integration happen? The basic approach was this: connect our website to Piction via the API, import just the data that we needed into our website’s database and then run a nightly import/update of collection records that would keep the two systems in sync.
Since we built the website using WordPress, we already had amazing editing capabilities between lots of different types of content. However, also having collection objects in the actual WordPress admin area (via the integration) allowed us to create rich connections between those objects and other types of content such as blog posts, exhibitions or simple informational pages. This would now make it possible for SLAM to create deep connections between exhibitions and their artworks or even create blog posts that would seamlessly tie in highlights from the collection. Additionally, SLAM could now enhance their individual object detail pages with other supplementary content such as video embeds, photo galleries, related content or CTAs using a customized set of components for layout building. Standardized fields, text, and output artwork data in Piction could be programmatically reformatted and styled to match SLAM’s institution nomenclature and artwork formatting guidelines.

Since we could essentially build whatever front-end interface we wanted for SLAM’s online collection, we ended up choosing React, one of the most popular, powerful and fast frameworks on the market today. The final result can be seen here: https://www.slam.org/collection/objects/.
Possibilities for the Future
Thanks to our DAMS, the door is left wide open for the future. Through our DAMS integration, our collection is freely available for us to use however we want and we can now focus on what is best or most applicable for our website visitors. How could your museum benefit from a DAMS integration?