For many museums, one substantial type of essential work that is often repurposed in some form on the website is the exhibition catalogue. These 200+ page books often contain a treasure trove of potential content to be used on the website, but how do you translate that massive body of work into easily-accessible exhibition page content?
Translating content from print to digital isn’t as simple as copy/paste. Or it isn’t if you want to create a digital layout that is more engaging for the visitor than a long block of text. Yet putting together engaging exhibition content on your website isn’t always intuitive. And when you’re pulling from an exhibition catalogue, there will always be more content available to you than can fit on one digital exhibition page.
If you’re looking into ways to refresh the way your museum presents its online exhibitions based on the exhibition catalogue, here are a few points to keep in mind:
Break up large paragraphs of text
Printed exhibition catalogues are meant to be in-depth examinations of the collected works or an artist’s life, but long, in-depth paragraphs don’t translate well to digital reading. Seeing a long unbroken paragraph of text can discourage visitors from reading, making them more likely to click away to a different page. Keep ideas simple and your paragraphs short; the National Gallery of Canada’s Impressionist Treasures exhibition page has shorter paragraphs with at most two sentences before a line break.
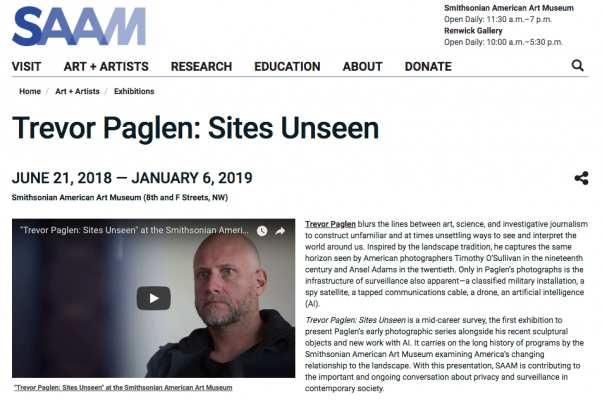
If you need to include a lot of text on the exhibition page—say for example you want to give a more in-depth overview of an artist’s life than a few sentences will allow— limit paragraphs to at most 2-3 sentences, like in this example from the Smithsonian American Art Museum.
Another option is to break up paragraphs with other types of content. Both of the above examples do a good job of limiting the amount of text you see before presenting other content like galleries or pull quotes to create visual interest. Many of the following museums you’ll see in this post also break up text paragraphs in dynamic ways using different content forms.

Showcase the Art
At the end of the day (and the beginning, and the middle), it’s all about the art. Museum Curators, Registrars, and Preparators have been working for months to plan and gather the art that will be in the exhibition, as well as each piece’s position in the story they are creating. Try to bring this narrative thread through to the website by selecting at least one or two works to feature from the exhibition.
The Barnes Foundation’s exhibition page, Renoir: Father and Son/Painting and Cinema, relies heavily on images from the exhibition. Other than a few paragraphs of text, the majority of the work to replicate the impressionist and cinematic feel of the exhibition is done with the images showcased. The Barnes’ use of large images that fill the screen make it very easy for the viewer to feel immersed in the art of the exhibition.
Perhaps your website wasn’t built to display images close to the full width of a desktop screen. The High Museum’s site is less image-heavy than the Barnes’, however they make good use of galleries to showcase art from their Winnie the Pooh exhibition. They also include art and relevant images to add variety to text-heavy informative sections lower down the page.
A note about featuring artwork online: as you well know, exhibitions can often feature works not contained in the museum’s own collection. In cases where reproduction rights for loaned art get in the way of online display, it may require a more creative workaround to show images from the exhibition. While coming up with creative workarounds may take more effort, we encourage museums to include images that you do have the rights to, even if they’re not images of the artwork, to create a more visually-appealing page.
Link to other exhibition-related content
Viewing artwork online is one thing, but we know nothing compares to actually experiencing an exhibition in person. While you may not be able to use most of the information in the catalogue on the exhibition page, you can repurpose catalogue content in the form of blogs or articles. Blogs present a wealth of opportunity to create in-depth and informative stories that can then be used to augment exhibition pages.
In addition to blogs, you can present exhibition stories in other forms like videos and podcasts to present additional opportunities for visitors to learn about the exhibition. SFMoMA organizes their exhibition pages to include related content sections. On their René Magritte exhibition page, they feature blogs, articles, and videos in a section labeled “More on René Magritte,” and also a section to listen to their unconventional exhibition audio tour.
The Hammer does a fantastic job of presenting related content for their exhibitions, but they take augmenting them in a slightly different direction. Once an exhibition has closed, the Hammer continues to update its exhibition page, making it a “digital archive” of that exhibition. Philip Leers described the content he adds to the exhibition page after it has closed. “…Some of the things that we included, we could only do because we’re doing it retrospectively. So we could include press reviews of the show, we can include images of the shows and other materials if it traveled to different venues.”
Continuing to augment an exhibition page after it has closed is important, not just for the Hammer, but for all museums, because it is a way to preserve the story of an exhibition. Philip continues, “I think it’s fun to think of it as bringing this thing that’s gone, back to life, and giving it a second life that’s different from the first, but that carries on what it accomplished and makes it available for hopefully a whole new audience.”
Display the Catalogue Online
Museum teams spend so much time putting an exhibition catalogue together. However, in the past, these have only been available to those who visit the exhibition in person. Museum websites that have eCommerce functionality can link to the catalogue in their online store, but what if a visitor is on the fence about whether or not they want to buy, or their only possible way of seeing the catalogue is by visiting the physical museum store?
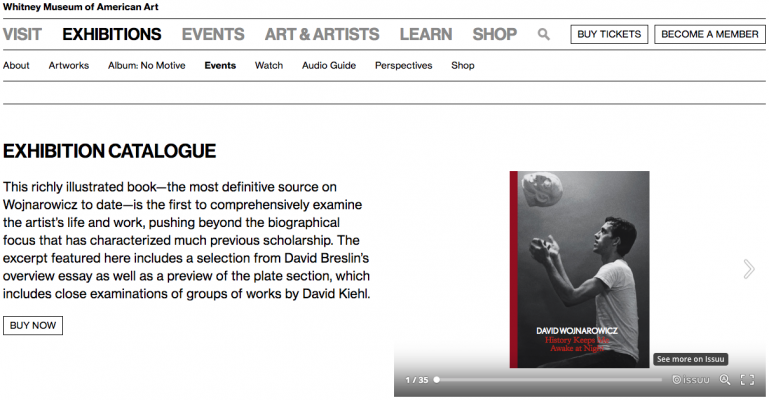
With digital publication tools available, you can digitize and publish a preview of the catalogue online. Whitney uses Issu to display a preview of the catalogue on their exhibition pages, and also includes a link to purchase the catalogue in their store. Many who purchase an exhibition catalogue do so because they want to take home a piece of the exhibition with them—specifically the high-quality artwork images and curatorial insights. Publishing part of the catalogue using Issu isn’t likely to diminish the desire of these people to have a physical copy and may be the tipping point that makes more people want to purchase a copy for their homes.

In some form or fashion, and whether you intend it or not, your exhibition page serves as the “sales pitch” to get online visitors to consider visiting the museum in person. Repurposing catalogue content to be used on the exhibition page is one way to ensure the exhibition storyline is consistent across the digital and physical spaces—and that this “pitch” stays authentic across the two mediums.
Enhancing your online exhibition pages has the additional benefit of preserving the story of an exhibition long after it has closed. Even if visitors are looking at an archived exhibition from five years ago, what they see on that page will leave an impression in their mind, not only of the content but of the museum itself. For online visitors, how you present your exhibition pages may just be the selling point that sparks their desire to one day walk through your door.